Halo minna-san! Kembali lagi di artikel tentang workshop UKM Binus Game Development Club Press Start dengan tema “Creating your first pixel art animation”. Setelah hari pertama yang asik sekali, kita akan melanjutkan sesi keduanya yang diadakan tanggal 17 Desember dengan pembicara Kak Dio Mahesa. Tunggu apalagi, ayo langsung kita mulai saja!
Sesi kedua dimulai pada pukul satu siang dengan pembukaan oleh MCAriel Vito Suyata Ong yang menanyakan kabar dan pengalaman peserta di hari pertama sebelumnya. Setelah balasan yang antusias dari para peserta, sesi langsung dilanjutkan dengan pembawaan materi oleh Kak Dio mengenai pembuatan character animation. Ada tiga jenis animation yang akan dibuat, yaitu idle, walk atau animasi berjalan, dan run atau animasi berlari. Kak Dio sudah menyediakan asset dalam bentuk google drive yang dikirim melalui chat agar para peserta bisa ikut mencoba bersama-sama.

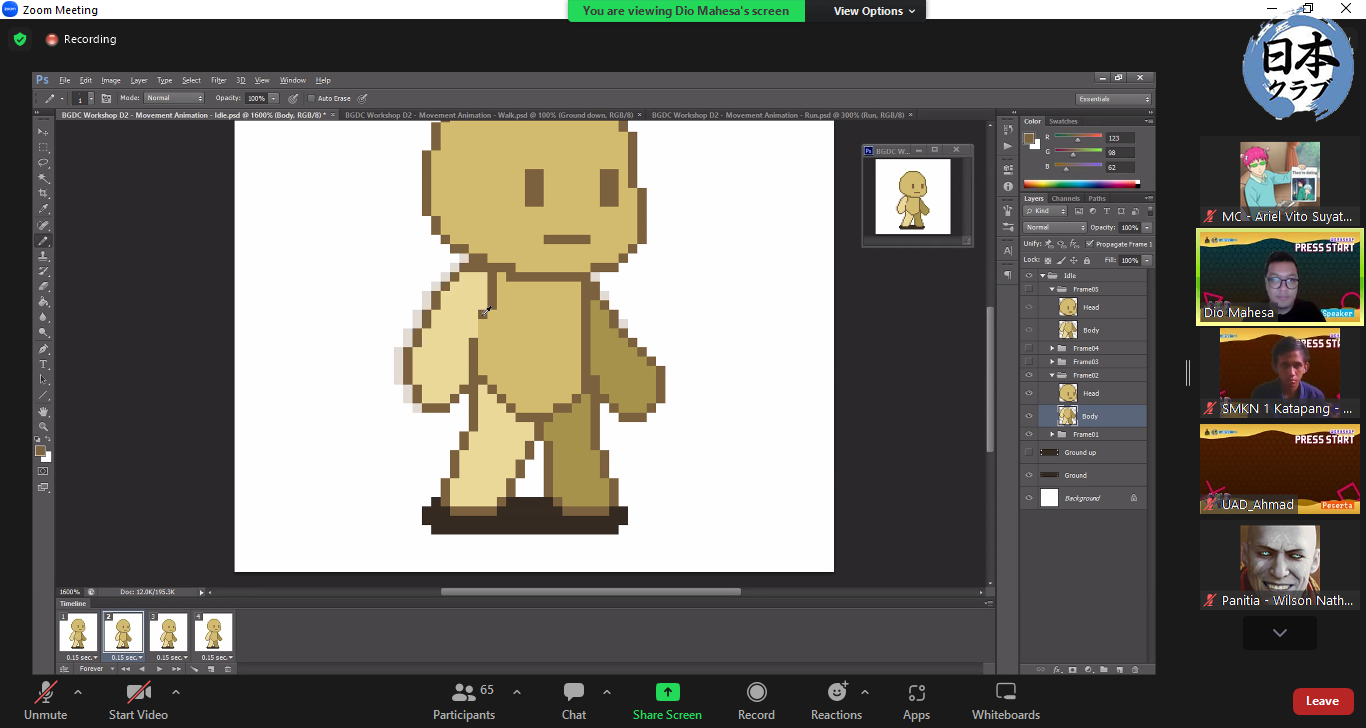
Ketika peserta membuka asset, akan ditemukan file model karakter kita. Model tersebut dibagi menjadi dua layeryaitu kepala dan badannya. Pertama, kita akan membuat animasi basicmenggerakan kepala model. Kak Dio membuat sebuah grup dari layer kepala dan badan model. Lalu, frame awal akan dicopy untuk membuat frame baru yang kita namakan frame2 sebagai latar kerja untuk menampung gerakan animasi. Di frame2, layer kepala dan badan sebelumnya juga tercopy dan nama mereka harus diganti sesuai dengan framenya menjadi head2 dan body2 dengan nama layer2. Kemudian, grup berisi layer awal akan dimatikan, agar yang terlihat hanyalah layer2saja. Selanjutnya, head2 di frame2 diturunkan sedikit saja agar terlihat berbeda dengan kepala yang ada di frame awal.
Setelah perubahan dilakukan, akan muncul bagian pixel yang terlihat rusak, seperti warnanya tidak sesuai atau bisa saja menghilang. Bagian ini harus dibersihkan dengan penyesuain warna berdasarkan pixel disekitarnya. Setelah pembersihan, kita dapat menekan playuntuk melihat perpindahan dari frame awal ke frame2 yang menunjukkan gerakan kepala dari model kita. Setelah itu, kita lanjut dengan bagian badannya menggunakan cara yang sama.
Kak Dio memberikan tips ketika melakukan perubahan atau pergeseran layerdi setiap frame. Saat kita ada di frame2 dan ingin mengubah isi layer2, pilih grup layer milik frame awal, lalu turunkan opacitymereka. Hal ini akan membuat layer dari frame awal berubah menjadi kotak-kotak dengan warna abu-abu atau buram yang menyerupai onion skindalam photoshop pada umumnya. Ini akan memudahkan kita memperkirakan seberapa jauh pergeseran dan pembetulan pixel rusak yang harus dilakukan. Dengan ini, hasil gerakan animasi bisa menjadi lebih halus atau tidak kaku. Jangan lupa juga untuk mengembalikan opacity dan mematikan lagi layer frame awal di frame2 kita.

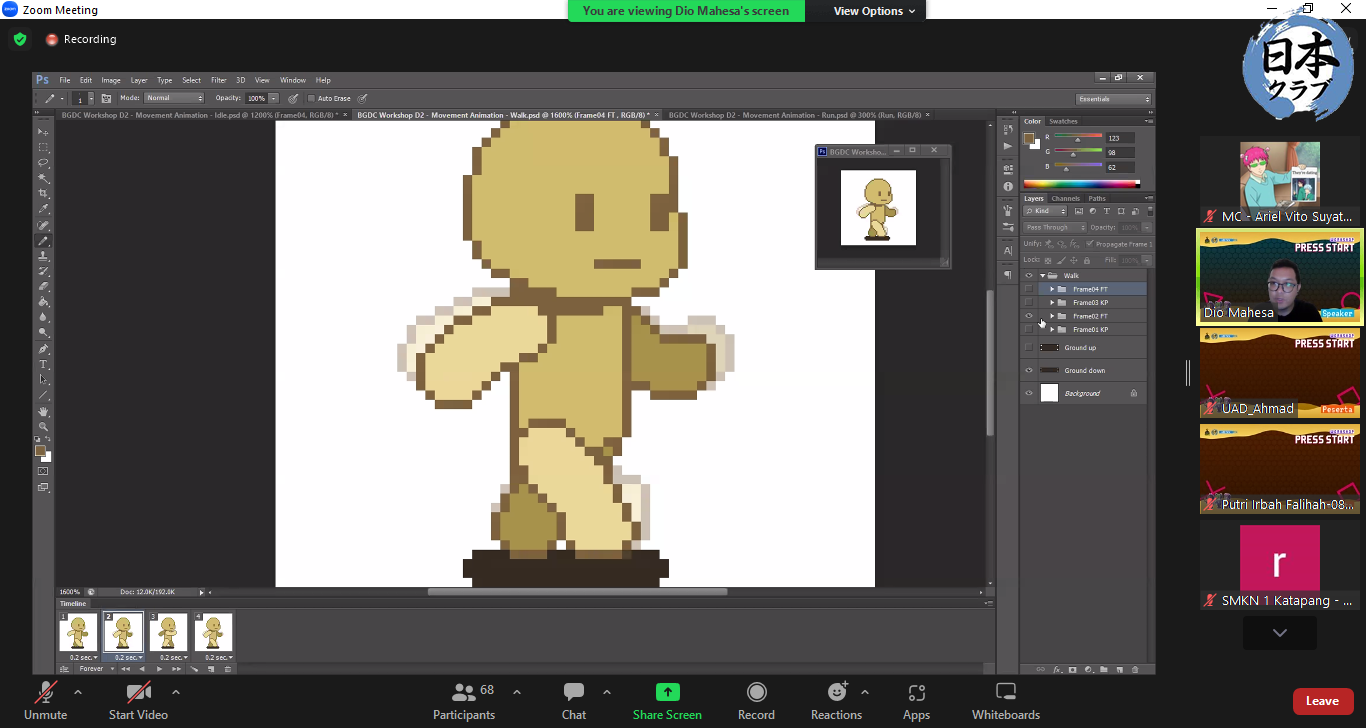
Selanjutnya, Kak Dio mempraktikan cara membuat gerakan walking yang cukup mirip prinsipnya dengan idle hanya dengan beberapa penambahan sedikit. Perbedaan warna di anggota tubuh model akan digunakan untuk mempermudah pengertian dan prinsip perspective saat sedang membuat animasi. Kak Dio juga menyarankan untuk mengurangi sedikit ukuran bagian layer yang sedang diubah, ketimbang hanya mengubah posisinya saja, agar animasi kita lebih terlihat original dan tidak terlihat hanya memindahkan atau mengcopy bagiannya saja.
Bagian tambahan untuk walk adalah penambahan frame yang dinamakan follow through frame. Frame ini berisi gerakan selesai atau gerakan transisi ketika frame utama akan berpindah ke framesetelahnya. Untuk lebih mengerti prinsip follow through, bayangkan frame1kita berisi gerakan tangan ke depan dan frame2 ini kembali ke samping badan. Tidak mungkin tangan kita yang di depan akan tiba-tiba sudah ada di samping badan. Nah, di sela kedua frame itu kita masukkan follow through yang berisi gerakan tangan baru diturunkan sedikit saja. Tujuan dari follow through ini supaya perpindahan transisi tiap frame lebih terlihat bersih dan halus.

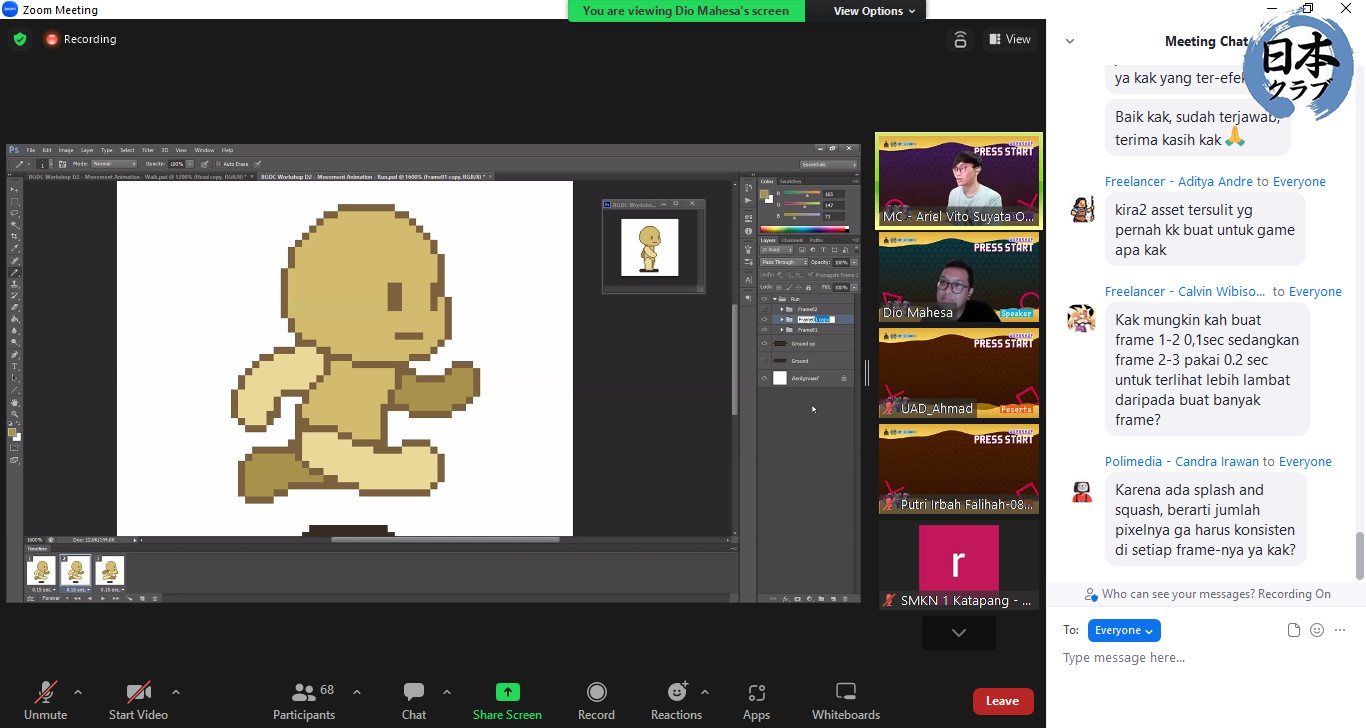
Sayangnya waktu pemberian materi sudah habis di pukul 14.30, sehingga animasi untuk gerakan run akan dibuat sendiri oleh Kak Dio dan hasilnya akan dikirim ke google drive yang sudah diberikan di chat. Kak Dio dan panitia langsung memulai sesi QnA, dimana para peserta langsung menanyakan hal-hal yang berhubungan dengan materi, serta pengalaman Kak Dio sendiri dalam membuat animasi game pixel art.

Para peserta berantusias dengan menanyakan hal-hal seperti pengaruh kecepatan frame dalam millisecond dan bagaimana perbedaan melakukan animasi di Photoshop dengan aplikasi Aseprite. Untuk menjawab pertanyaan ini, kak Dio langsung menunjukkannya sembari membuat animasi untuk running dan juga membuka salah satu assetnya di Aseprite, lalu menjelaskannya dengan lengkap.
Sekian pengalaman day 2 dari workshop Press Start. Materi pembelajaran dan pengajaran dari sesi ini tentu akan digunakan dan dilanjutkan lagi di sesi terakhirnya. Sampai jumpa minna-san di artikel selanjutnya!
Writer: Mizuki
Editor: Tio
